How do I create a template web page layout using css grid?
-
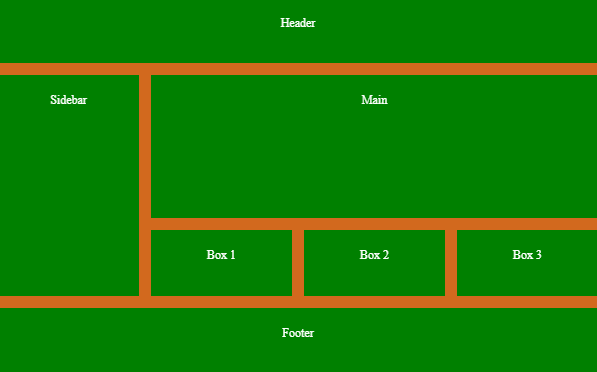
This is a 5 row, 4 column web page layout commonly used on many web pages.
HTML
... <div class="container"> <div class="header"><header>Header</header></div> <div class="sidebar">Sidebar</div> <div class="main">Main</div> <div class="box1">Box 1</div> <div class="box2">Box 2</div> <div class="box3">Box 3</div> <div class="footer">Footer</div> </div> ...CSS
... .container { width: 800px; height: 500px; background-color: chocolate; margin: auto; display: grid; grid-template-rows: 1fr 1fr 1fr 1fr 1fr; grid-template-columns: 1fr 1fr 1fr 1fr; grid-gap: 1rem; } .container div { background-color: green; font-size: 1rem; text-align: center; padding: 1.5rem; color: #fff; } .header { grid-column: 1 / 5; grid-row: 1 / 2; } .sidebar { grid-column: 1 / 2; grid-row: 2 / 5; } .main { grid-column: 2 / -1; grid-row: 2 / 4; } .box1 { grid-column: 2 / 3; grid-row: 4 / 5; } .box2 { grid-column: 3 / 4; grid-row: 4 / 5; } .box3 { grid-column: 4 / 5; grid-row: 4 / 5; } .footer { grid-column: 1 / -1; grid-row: 5 / -1; } ...
We have used the long for CSS grid template properties.
... grid-template-rows: 1fr 1fr 1fr 1fr 1fr; grid-template-columns: 1fr 1fr 1fr 1fr; ...We then defined the span of all the web page sections using numbers, for example:
... .header { grid-column: 1 / 5; grid-row: 1 / 2; } ...Note:
-1means to the end of the container for row or column.
© Lightnetics 2024