How do I use css flexbox to put items in a row with a container?
-
CSS flexbox, Flexible Box. Is a way of arranging elements within a container in a responsive way. A responsive design adapts to various device screen sizes.
Starting with the following demo HTML/CSS code.
HTML. Create a container assign it two classes, one generic and the second unique to the element.
... <div class="container"> <div class="item item-1">1</div> <div class="item item-2">2</div> <div class="item item-3">3</div> <div class="item item-4">4</div> <div class="item item-5">5</div> </div> ...CSS.
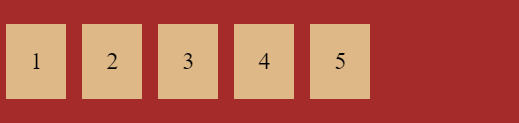
... .container { margin-top: 50px; padding: 20px 0; background-color: brown; } .item { padding: 30px; margin: 10px; background-color: burlywood; text-align: center; font-size: 30px; } ...The result is:

Adding flexbox properties to the container.
Let's start by adding
display: flex;to our CSS.We now get the following:

The container takes 100% width but the items, block level element and the items within the container behave like inline elements and appear in a row.
Change CSS
display: flex;todisplay: inline-flex;The container now appear like an inline element.

© Lightnetics 2024